”vue 生命周期 阶段“ 的搜索结果
主要介绍了浅谈vue生命周期共有几个阶段?分别是什么?具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
vue生命周期函数面试题
标签: vue.js
同时在这个过程中也会运行一些叫做 生命周期钩子 的函数,这给了用户在不同阶段添加自己的代码的机会。(ps:生命周期钩子就是生命周期函数)例如,如果要通过某些插件操作DOM节点,如想在页面渲染完后弹出广告窗, ...
Vue生命周期及其各阶段发生的事
标签: vue
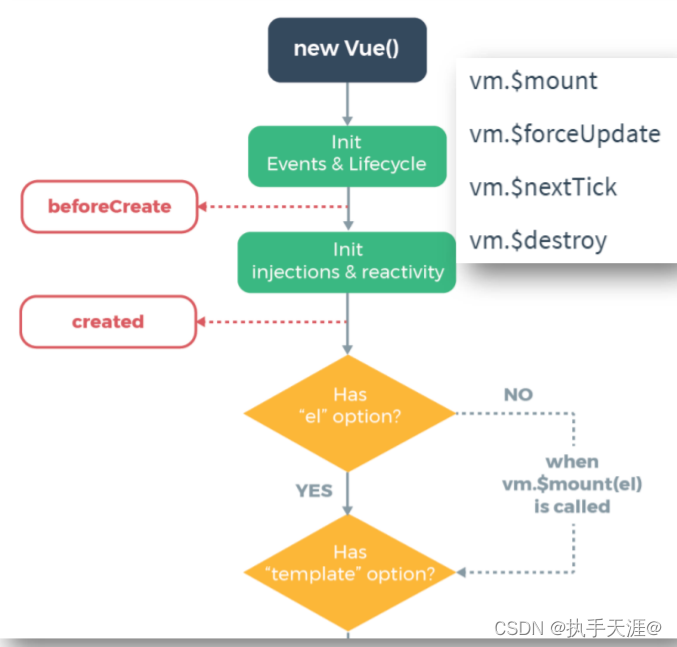
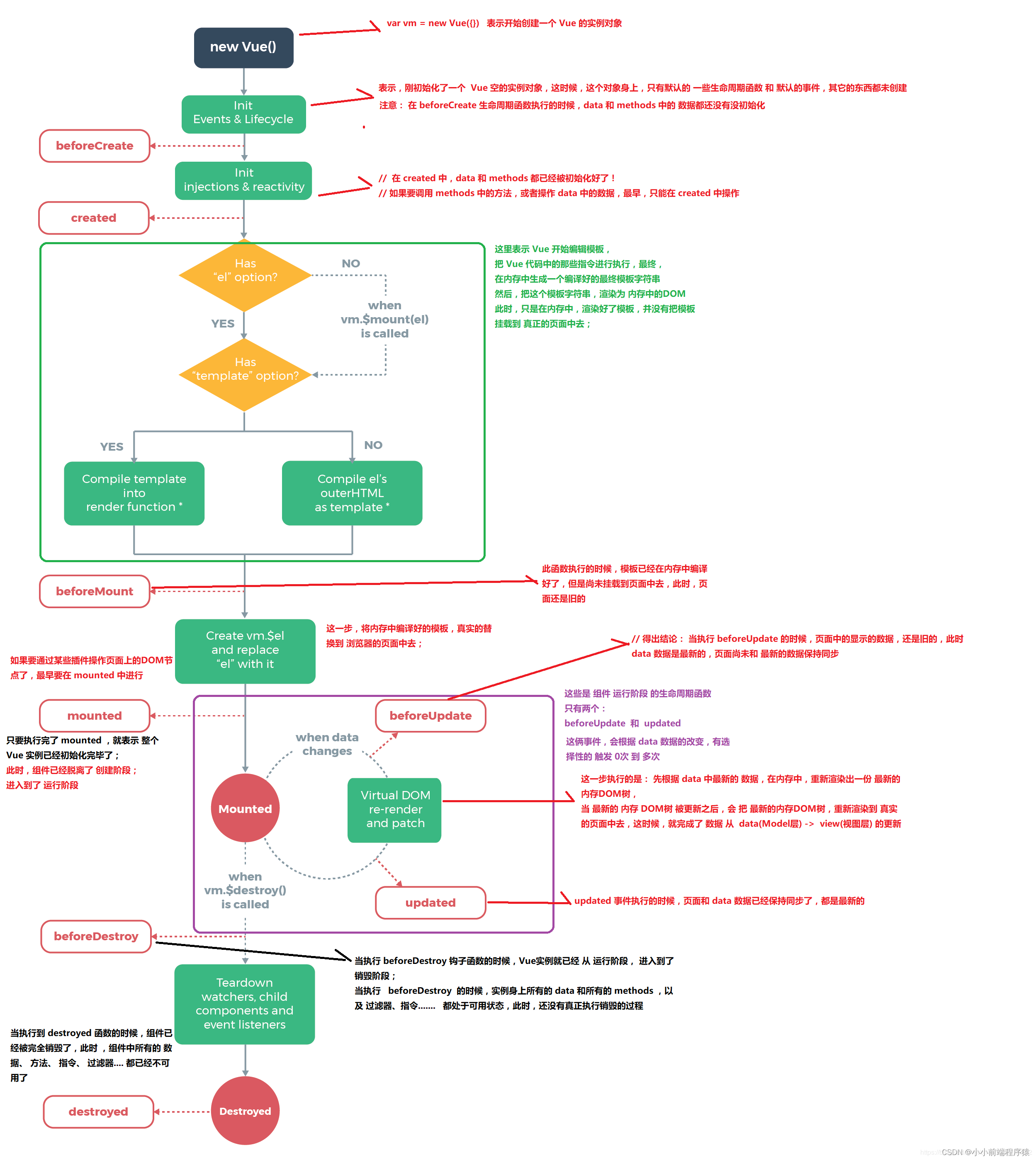
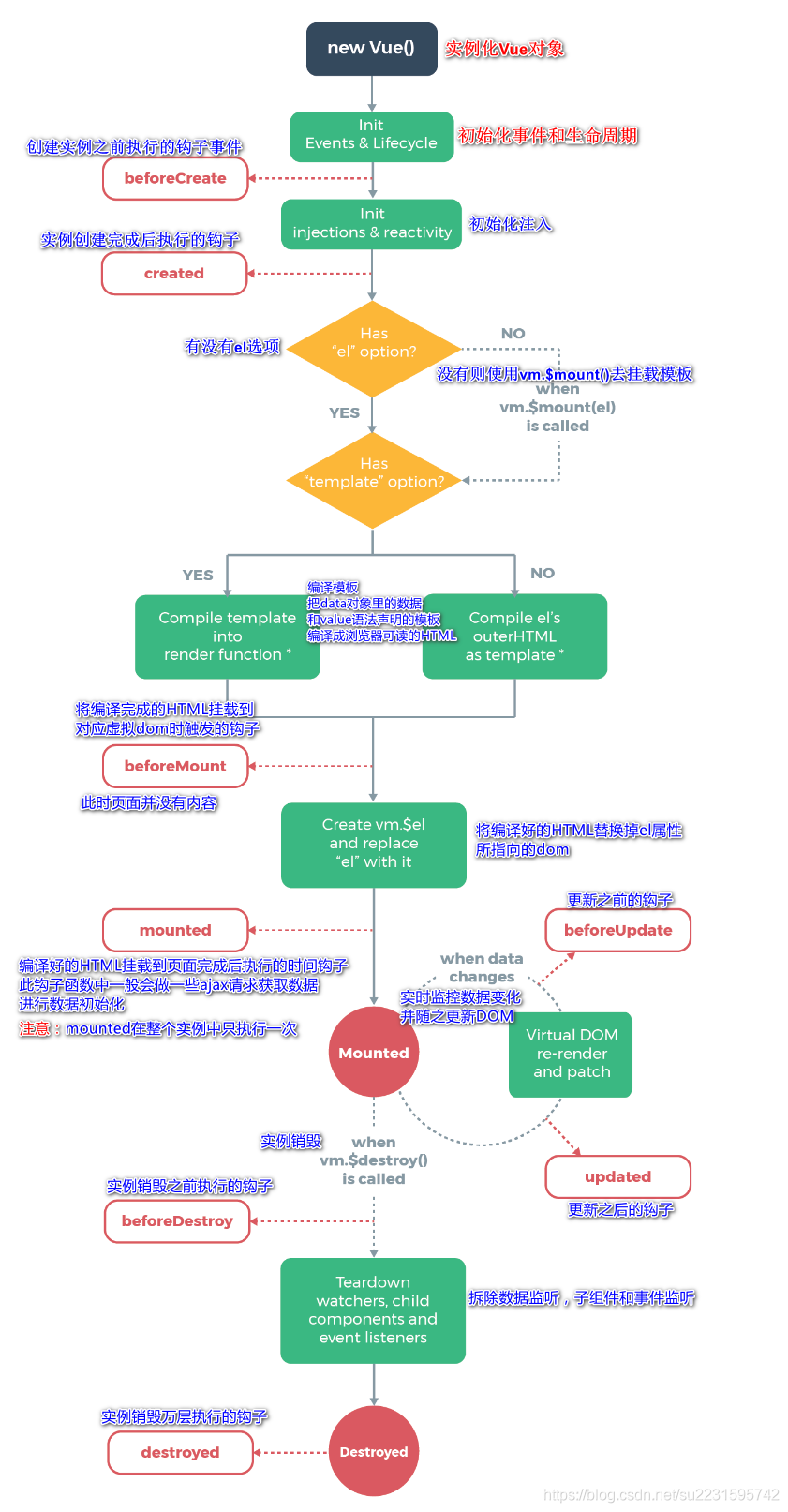
Vue生命周期各阶段发生的事情 首先,参考之前一篇vue生命周期的总结: 接下来我们来分析下官方文档经典流程图,每个阶段到底发生了什么事情。 1、在beforeCreate和created钩子函数之间的生命周期 在这个...
关于Vue生命周期详解
标签: Vue
关于Vue生命周期详解。 vue每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期。
vue生命周期各阶段详情分析
标签: ue vue
vue生命周期 beforeCreate 实例初始化 this指向实例 不能访问 data computed watch methods上的方法和数据 created 实例创建完成可以访问 data computed watch methods的方法和数据 未挂载到DOM,不能访问到el属性和...
Vue生命周期详解
标签: vue.js javascript 前端
主要阶段 挂载(初始化相关属性) ① beforeCreate ② created ③ beforeMount ④ mounted 更新(元素或组件的变更操作) ① beforeUpdate ② updated 销毁(销毁相关属性)...
其作用是在vue生命周期的不同阶段通过对应的钩子函数来实现组件数据管理和DOM渲染两大重要功能。每个生命周期都会执行特殊的函数,我们把这些函数称为钩子函数。Vue 的生命周期总共分为8个阶段:创建前/后,载入前/...
随着对 vue 的不断了解,会越来越发现它生命周期的重要性,只有了解了它的生命周期,才能在开发项目的时候在逻辑上的很好的判断什么时候该...Vue 的生命周期总共分为8个阶段:创建前/后,载入前/后,更新前/后,销毁前
Vue生命周期简单来说就是vue实例对象从创建之初到销毁的过程。vue所有功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用对应的钩子函数可以实现组件数据管理和DOM渲染两大重要功能。其中具体分为8个...
这个图片主要介绍的是vue生命周期的整个过程,从创建到销毁的8个阶段
Vue生命周期
标签: vue.js javascript 前端
在 vue 的创建、使用、销毁过程中,会有许多事件,这些事件就被统称为生命周期函数,也叫作生命周期钩子,那vue生命周期每个阶段可以做什么呢
VUE生命周期详情
标签: vue.js 前端 javascript
Vue生命周期钩子
标签: vue.js javascript 前端
自学前端
vue生命周期 定义: Vue 实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。 一共分为4大阶段8个方法,如...
vue生命周期详解
标签: vue.js javascript 前端
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地